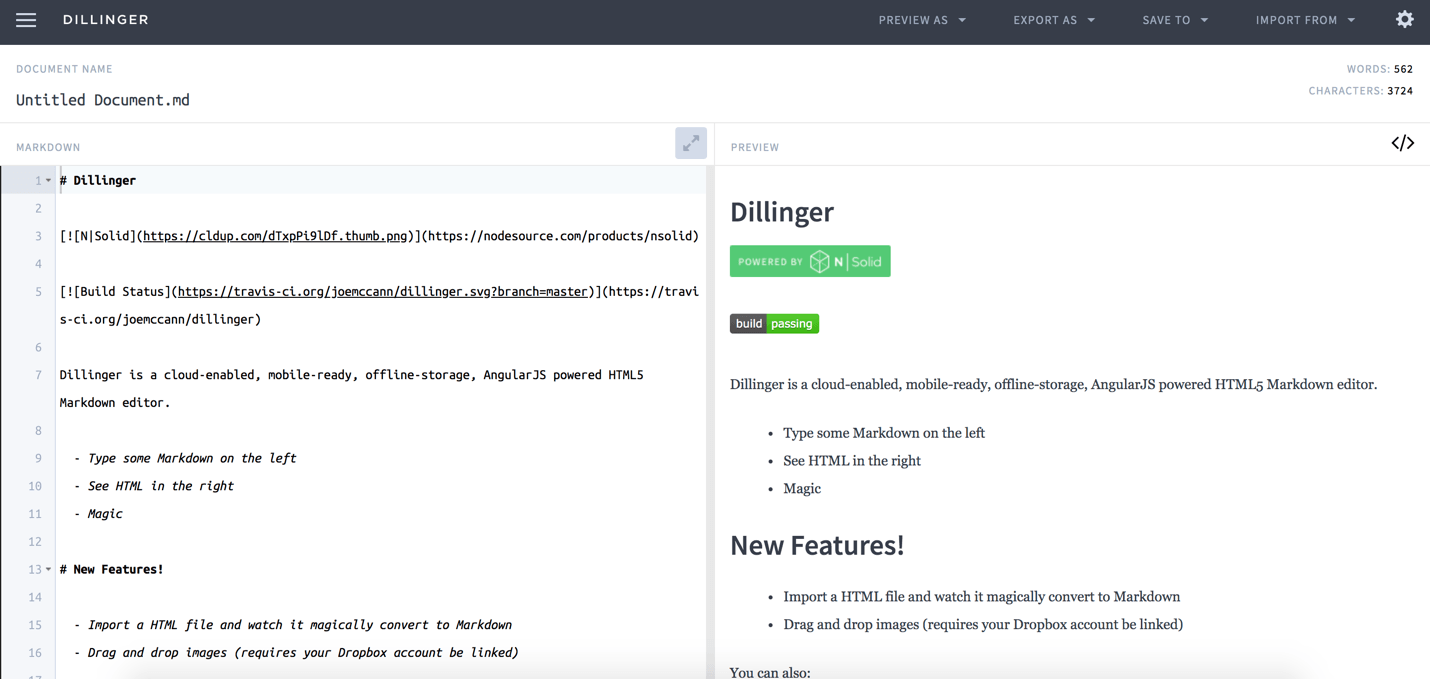
There are easy ways to style your Ghost post by highlighting the text or choosing the panel you wish to use for certain areas. One of the panels you can use tho is a Markdown panel. I personally really enjoy writing in markdown.
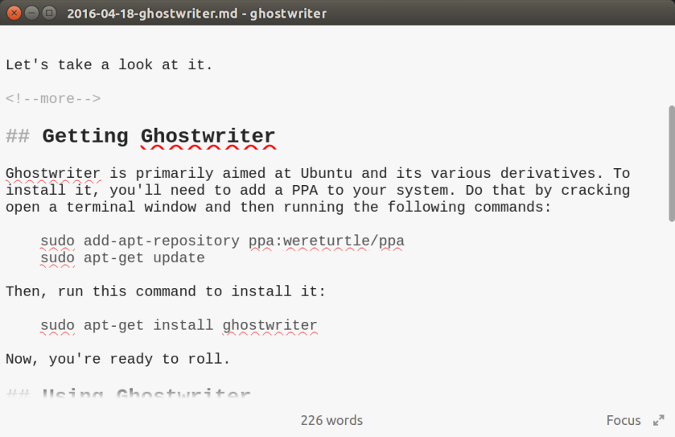
Ghostwriter is a markdown text editor developed by wereturtle. As a markdown text editor, Ghostwriter can detect markup source code language and implement the formatting codes directly to the text. Its simple interface allows for distraction-free coding experience. Ghostwriter: distraction-free Markdown editor, supports light/dark themes, live preview, export, etc.
Ghostwriter Markdown For Bullet
Here are some examples of markdown syntax that you will be using when writing in those boxes:
Headers:

When creating a header, all you need to do is add a # before your header. For example, #Subject, will make a <h1> (or large) header. You can keep adding up to six # in a row to make the headers smaller.
Emphasis:

In order to add bold, italic, underline or strikethrough to your text, you just need to wrap that text in a different character. To make bold, you wrap the words in ** (ex. **Bolded Phrase**). Italic is only one * (ex. *Italic Text*). Strikethrough is ~~ (ex. ~~Strikethrough~~).
There is no syntax for underline, but the editor does accept html, so you could do <u>Underlined</u> Tsc auto id driver. if you would like.

Insert a Link:
In order to insert a link, just type []() into the editor. In the first part of that code, the [], type in the text you want to appear for the link. And in the (), type in the link itself (ex. [Ghost for Beginners](http://ghostforbeginners.com)).
Lists:
Creating a list is very easy. To create a numbered list, just start typing in the numbers (ex. 1. 2. 3.). In order to make a bulleted list, just use a * in place of the number.

Code:
If you are adding in code, or anything else really that you want in its own box, just add 4 spaces to the beginning of each line you are putting in or wrap all the content in three ticks.
Inline Code:
If you want to use inline code, like how we have been using this whole article, just add ` backticks around your text.
Quote:
Ghostwriter Markdown
If you want to add a quote, you just need to add a > to the beginning of the line, and it will put it into the quote format.
And thats everything you should need with markdown! Now, this is a lot to remember, so Ghost provides all these shortcuts right inside the editor. It looks like a ? Visual studio code app. inside of a circle near the top. Use that for any markdown references you may need!
Footnotes:
Footnotes can be added inside of your text and then referenced later on in the post. You can either number the footnotes yourself ([ ^1] (remove the space inside the brackets)), you can use n to keep track of the numbering for you ([ ^n] (remove the space inside the brackets)), a combination of both.
You can then reference the footnote later by using [ ^1]: Some Text (you can also use n instead of the number) (remove the space inside the brackets).
Now that you know how to style your post, head to the next section on how to add an image to your post!
Teltonika driver download for windows. Add Image |
